Skyfire Review
June 1st, 2009
Skyfire 1.0 is the new kid on the block in the mobile browser war. Its not a kid per se but there are some big boys like Opera Mini and Opera Mobile who don’t give up all too easily. I have been a beta user of it from India since 0.6 😉 and it was fun all this while to keep track of this superb browser. Their main aim is to bring desktop like browsing experience to the mobile browser and they are almost there. So near, yet so far.
Like all other reviews about this browser until now, its safe to tell that it is able to play flash videos pretty well inside the small screen. Here are some notable differences between the earlier betas and this 1.0 version:
- While watching any videos on youtube, my Nokia E51‘s rear would just heat up quickly & few minutes down, it would be difficult to hold the phone. This problem has been nearly solved in 1.0. That’s possibly due to power optimization techniques.
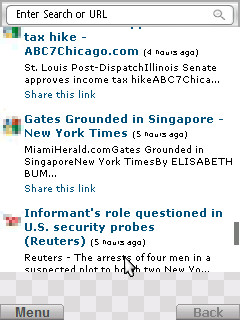
- When you scroll very quickly on long web pages, Skyfire usually shows a checkered screen with gray squares (screenshot below), which disappear as and when content appears. Pre 1.0, this checkered screen would take a long time to disappear. With 1.0, this problem has been solved. Same problem used to occur during zoom in/out. Now zoom happens at blazing speed. Neat!

- Its able to handle basic javascript very well. For e.g. its able to display the hover menus that are present on top of my blog. Its also able to show alert boxes.
- Video quality is maintained even during zoom in and zoom out. This was a major drawback in pre 1.0 versions.
- The initial loading and shutdown of the browser would take a long time in pre 1.0 releases. Not so in this current release. This has been drastically improved.
- File downloads happens excellently. Kudos for this. This is a major drawback with the E51’s native browser.
Server Side Validation – Importance
January 5th, 2008
Time and again, there are countless number of articles written on not to trust user input and do a server side validation of all input. There are quite a lot of libraries in all imaginable languagues that make server side validation very easy.
But time and again, every other site pops up that have only client side validation. One such site is http://www.cinetickets.in/. The site has a registration page. The first field required is called “user id” and we have to give our phone number. What crap!
On firefox, there is a superb toolbar called the Web Developer toolbar. Once installed, you can play with all components of the page, including cookies, headers, scripts … anything. That “user id” field accepts only numbers. Hence, I disabled all javascripts on the page, entered some text, filled up the rest of the page and clicked on Submit. Guess what? The page registered perfectly. With scripts disabled, I’m able to login also.
I went back to the registration page again (with all javascript disabled ofcourse!) and clicked on Submit without giving any data. The site throws an error message saying that the user is already registered. LMAO.
With such crappy validation schemes, I’m pretty sure that there are no server side validations being done as well. They are just taking data from the client and pushing them into a database (most probably MySql) without sensitive data being encrypted (they accept credit card details etc.). Assuming I’m a hacker, the site can be brought down within a few minutes! Looks like the CineTickets website is programmed by a company called EvinceTech.com. Don’t ever outsource your website development there. It’s very easy to conclude that they are a shit load of programmers.
Anyways, I found an awesome PHP script some days ago that filters out dangerous tags from strings. The script is available here. I encourage everyone to use it, if you can’t/don’t-want-to write one on your own.
Sessionsaver in Firefox 2.0
December 25th, 2006
Hi guys, there is a famous plugin called “Sessionsaver” that lets you to save the current tabs open in firefox, so that, when you open firefox next time, all the previously tabs are preserved. I discovered a patch for Sessionsaver for firefox 2.0. Get it from http://wolcano.platon.sk/sessionsaver/.
By the way, I’m still bewildered as to why this basic feature is not implemented in firefox yet.